2019年5月17日
Jerry
6784
2021年1月17日
particles 是一个很嗨的粒子插件,正好博客背景可能有点单调,于是网站加了这个插件。这个插件的源码在 GitHub 接下来说下插入的步骤
一、下载源码
gayhub上下载后解压如下,打开 index.html 就能看到整个效果。


二、复制文件
我们需要源代码中的三个文件就可以:style.css,particles.min.js 和 app.js。找到这三个文件放入网站资源目录下,修改两点:1、添加css样式; 2、添加js。主页base.html代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
.........................
<!-- 添加css样式 -->
<link rel="stylesheet" media="screen" href="../../static/style.css">
</head>
<body>
<!-- 添加js particles.js container -->
<div id="particles-js"></div>
<!-- scripts -->
<script src="../../static/particles.min.js"></script>
<script src="../../static/app.js"></script>
.................................
</body>
</html>
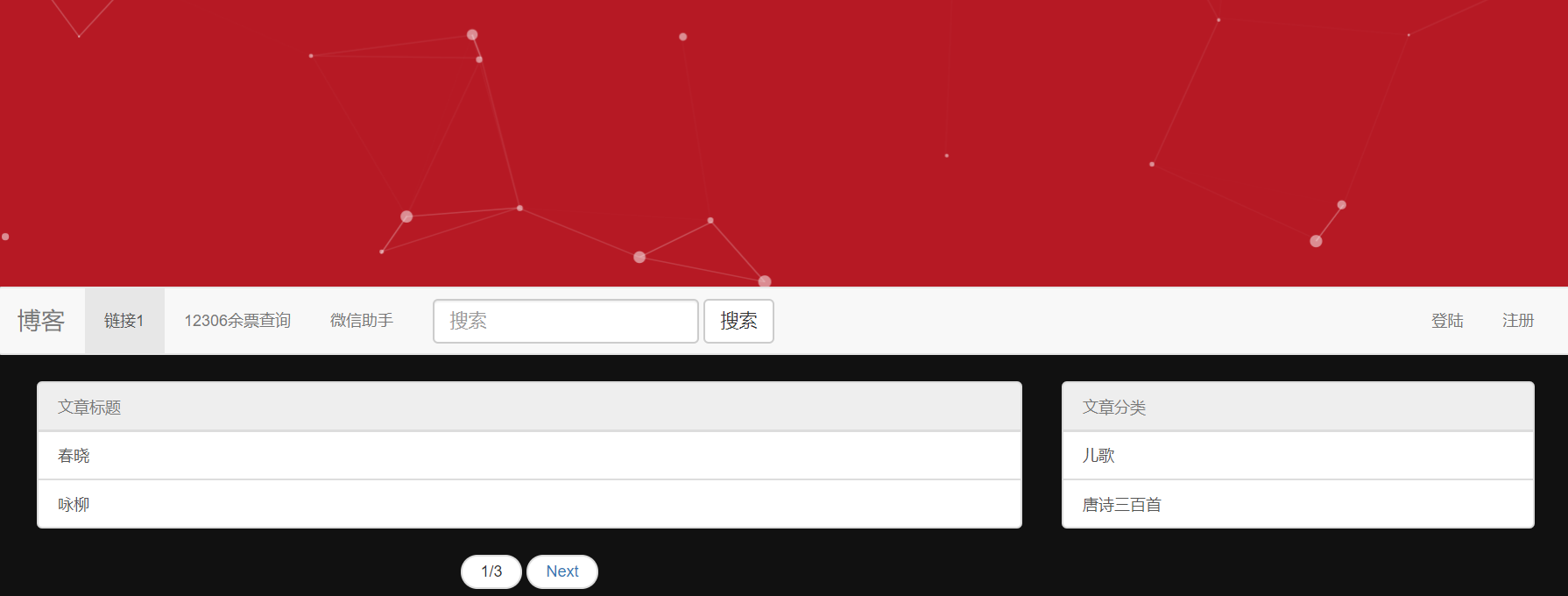
此时重新加载界面应该可以看到粒子背景已经生效~!

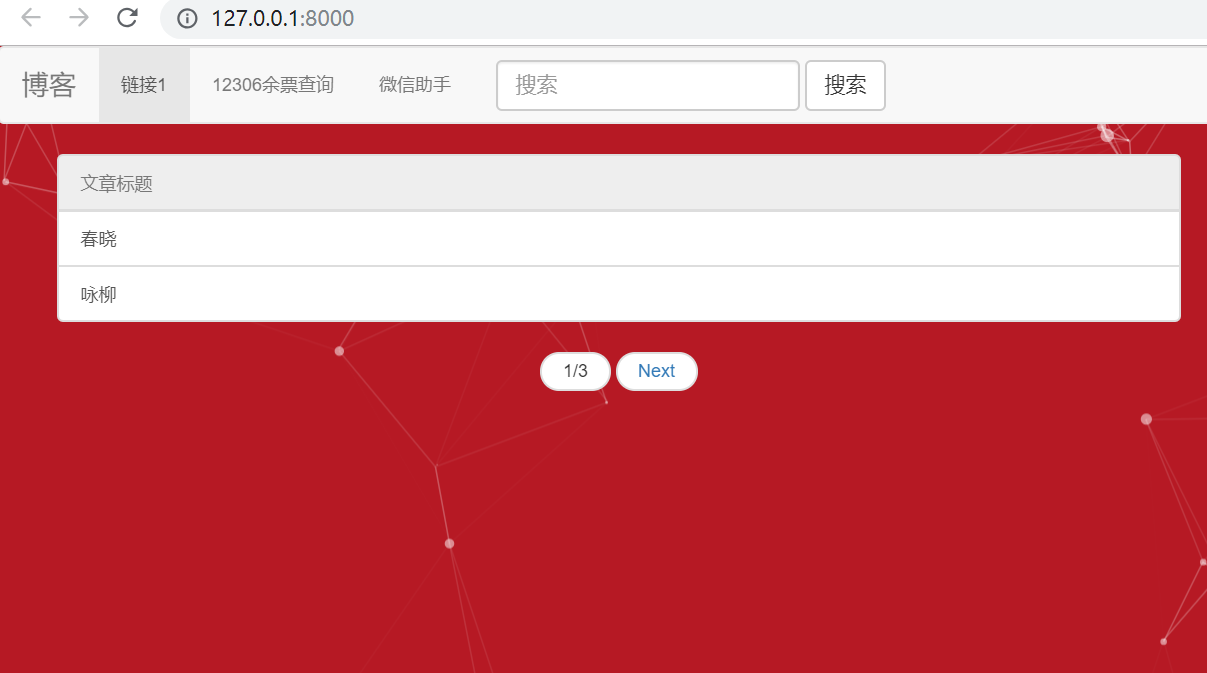
不过好像有点问题?这个怎么并没有做背景。对,还需要改一下这个布局。修改之前添加的style.css 文件,找到 #particles-js 添加一个position:fixed 的属性,最终如下:
#particles-js{
width: 100%;
height: 100%;
background-color: #b61924;
background-image: url('');
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
position: fixed;
}
修改完成保存后,按 ctrl+F5 强制刷新一下下界面就可以看到,问题完美解决:

三、定制专属的粒子背景
默认的背景和粒子动画可能有些丑,你可以修改style.css 和 app.js 里面的相关参数来定制你自己的背景。
#particles-js{
width: 100%;
height: 100%;
background-color: #A9E2F3; //修改背景颜色
background-image: url('');
background-size: cover;
background-position: 50% 50%;
background-repeat: no-repeat;
position: fixed;
}
具体的参数可以参考github源码介绍,借用网上别人总结的(转自 cnblog)
键值 作用
particles.number.value 粒子数量
particles.number.density.enable 是否配置粒子密度
particles.number.density.value_area 粒子区域散布密度大小
particles.color.value 粒子颜色
particles.shape.type 粒子的形状
particles.shape.stroke.width 粒子的宽度
particles.shape.stroke.color 粒子颜色
particles.shape.polygon.nb_slides 粒子的多边形边数
particles.shape.image.src 粒子的图片
particles.shape.image.width 图片宽度
particles.shape.image.height 图片高度
particles.opacity.value 粒子不透明度
particles.opacity.random 随机不透明度
particles.opacity.anim.enable 渐变动画
particles.opacity.anim.speed 渐变动画速度
particles.opacity.anim.opacity_min 渐变动画不透明度
particles.opacity.anim.sync
particles.size.value 粒子大小
particles.size.random 粒子大小随机
particles.size.anim.enable 粒子渐变
particles.size.anim.speed 粒子渐变速度
particles.size.anim.size_min
particles.size.anim.sync
particles.line_linked.enable 是否使用连接线
particles.line_linked.distance 连接线距离
particles.line_linked.color 连接线颜色
particles.line_linked.opacity 连接线不透明度
particles.line_linked.width 连接线的宽度
particles.move.enable 粒子是否移动
particles.move.speed 粒子移动速度
particles.move.direction 粒子移动方向
particles.move.random 移动方向是否随机
particles.move.straight
particles.move.out_mode 是否移动出屏幕
particles.move.bounce 是否跳动移动
particles.move.attract.enable 粒子之间吸引
particles.move.attract.rotateX 粒子之间吸引水平距离
particles.move.attract.rotateY 粒子之间吸引垂直距离
interactivity.detect_on 粒子之间互动探测
interactivity.events.onhover.enable 鼠标悬停效果
interactivity.events.onhover.mode 悬停样式
interactivity.events.onclick.enable 鼠标点击效果
interactivity.events.onclick.mode 鼠标点击效果模式
interactivity.events.resize 互动事件调整
interactivity.events.modes.grab.distance 粒子互动抓取距离
interactivity.events.modes.grab.line_linked.opacity 粒子互动抓取距离连线不透明度
interactivity.events.modes.bubble.distance 粒子抓取泡沫效果之间的距离
interactivity.events.modes.bubble.size 粒子抓取泡沫效果之间的大小
interactivity.events.modes.bubble.duration 粒子抓取泡沫效果之间的持续时间
interactivity.events.modes.repulse.distance 击退效果距离
interactivity.events.modes.repulse.duration 击退效果持续事件
interactivity.events.modes.push.particles_nb 粒子推出的数量

《django 建站历程系列文章》
原创文章,转载请注明出处:
https://jerrycoding.com/article/site_building_16
微信


支付宝



